Header set Referrer-Policy "strict-origin-when-cross-origin"
用於控制瀏覽器在跨站請求中發送 Referrer Header 的方式
Referrer 中文稱:參照連結
Referrer-Policy header 可設置多種,包括:
先定義名詞
一個完整的網址,例如:
同源 是指兩個 URL 的 protocol(scheme)、port、host 都一樣時,則兩 URL 被視為同源
例如:
| 網址1 | 網址2 | 原因 | |
|---|---|---|---|
| https://www.abc.com/book | https://www.abc.com/zoo | 同源 | |
| http://www.abc.com/book | http://www.abc.com/zoo | 同源 | |
| https://www.abc.com/book | http://www.abc.com/zoo | 非同源 | http!=https |
| https://www.abc.com/book | https://bbs.abc.com/book | 非同源 | 主機不同 |
| https://www.abc.com/book | https://www.abc.com:88/book | 非同源 | port 不同 |
若熟悉 web server 設定,就比較容易理解
http 與 https 原本就是兩個不同的網站(不同的 port),所以就是不同源
(不過 實務上,web server 設定中,多半會將 http://www.abc.com 與 https://www.abc.com 設定成網站、連結相同的 web 程式)
基於網絡安全的考量,避免有駭客惡意呼叫其他人的網絡服務。若沒有這個政策保護,別人就可以任意修改和存取你網頁裏的資源。
意思就是說如果你現在這個網站的跟你要呼叫的 API 的網站「不同源」的時候,瀏覽器一樣會幫你發 Request,但是會把 Response 給擋下來,不讓你的 JavaScript 拿到並且傳回錯誤。
Header set Referrer-Policy "same-origin"add_header Referrer-Policy "same-origin";header("Referrer-Policy: same-origin");
特別注意:如上 在程式中指定 Referrer-Policy 時,只會影響該網頁中的 "連結",
該網頁中放置其它(同源或非同源)的圖檔/JS/CSS… 將無法適用你指定的規則~網頁中,可這樣寫:
<meta name="referrer" content="no-referrer-when-downgrade">可在個別的連結中這樣寫:
<a href="http://example.com" referrerpolicy="noreferrer">⋯⋯</a>
或
<a href="http://example.com" rel="noreferrer">⋯⋯</a>| 屬性 | 適用於哪些 html tag |
|---|---|
| rel | a、area、link |
| referrerpolicy | a、area、img、iframe、script、link |
2021年後,各大瀏覽器的內定是這個 https://github.com/privacycg/proposals/issues/13
若去問 ChatGPT 或其它 AI 都講錯內定值為 no-referrer-when-downgrade
處理原則:
例如:
同源:
http → http or https → https 完整referer
跨站:
| 原始網站 | 前往目標網站 | 有無 referrer? |
|---|---|---|
| http | http | 有 referer (不含路徑和查詢字串) |
| https | https | 有 referrer(不含路徑和查詢字串) |
| http | https | 有 referer(不含路徑和查詢字串) |
| https | http | 無 referrer資料 |
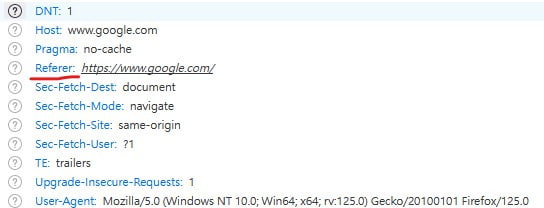
在 google 搜尋後,點跳到我們網站,我們只會知道 "Referer https://www.google.com/" ,而無法知道用戶是搜尋那個關鍵字 (很久很久以前,是可以知道用戶是搜尋何關鍵字)
最嚴格模式
不會發出任何 referrer 資料
後台的頁面,建議加這 no-referrer
避免被追蹤、記錄 referrer 資料:
或是在後台 html 中加上:
<meta name="referrer" content="no-referrer">忠實地傳遞 referer 資訊
無論是同源還是跨站請求,瀏覽器都只會發送原始網站的 URL (不含路徑和查詢字串) 作為 Referer。
無論兩方是否為 http / https
同源请求发送来源、路径和查询字符串, 跨源 -->不发送引用者头。
同源(同http or 同https)請求中,瀏覽器將發送原始站點的 URL(不含路徑和查詢字符串)作為 Referer。
在 HTTPS 到 HTTP (or http->https) 的請求中,瀏覽器不會發送 Referer。(無論同源與否)
当协议安全级别保持不变时(HTTPS→HTTPS),仅发送来源信息 (不含路徑和查詢字串)
在同源(或不同源)請求中 (http->http, https-->https),瀏覽器將發送原始站點的 URL (不含路徑和查詢字串) 作為 Referer。
(同站or不同) 在 HTTP 到 HTTPs (or http->http) 的請求中,瀏覽器會發送 Referer (不含路徑和查詢字串)
無論是否同源,都發送完整的 URL 包含路徑和查詢字串
Header set Referrer-Policy "no-referrer"
<meta name="referrer" content="unsafe-url">—> <meta...> unsafe-url 優先
Header set Referrer-Policy "no-referrer"
<a href="https://starblog.nidbox.tw" rel="unsafe-url">hello</a>—> Header : no-referrer 優先
Header set Referrer-Policy "no-referrer"
<meta name="referrer" content="no-referrer">
<a href="https://dev-blog.nidbox.tw/robots.txt" referrerpolicy="unsafe-url">hello</a>
or
<img src="/img/123.jpg" referrerpolicy="unsafe-url" >—> referrerpolicy="unsafe-url" 優先
Header set Referrer-Policy "no-referrer"
<a href="https://dev-blog.nidbox.tw/robots.txt" referrerpolicy="unsafe-url">hello</a>
or
<img src="/img/123.jpg" referrerpolicy="unsafe-url" >—> referrerpolicy="unsafe-url" 優先
<meta name="referrer" content="no-referrer">
<a href="https://dev-blog.nidbox.tw/robots.txt" referrerpolicy="unsafe-url">hello</a>
or
<img src="/img/123.jpg" referrerpolicy="unsafe-url" >—> referrerpolicy="unsafe-url" 優先
<meta name="referrer" content="no-referrer">
<a href="https://dev-blog.nidbox.tw/robots.txt" rel="unsafe-url">hello</a>
or
<a href="https://starblog.nidbox.tw" rel="unsafe-url">hello</a>—> <meta ..> no-referrer 優先
referrerpolicy > meta > Header > rel > 瀏覽器內定值
先在 Header 定義好政策
網頁中,特別在乎 referrer 的網址 (a、img) 可另外加上 referrerpolicy=”xxx” 例如:
<a href="URL" referrerpolicy="unsafe-url">
<img src="URL" referrerpolicy="unsafe-url">而後台畫面, 在 html 中 建議一律加上:
<meta name="referrer" content="no-referrer">參考資料:
Referer
在 http header 中 Referer 是錯誤的單字(如圖),正確英語拼法是 Referrer。這是早期HTTP規範當中存在的拼寫錯誤,後來為保持向下相容將錯就錯